Google Maps API-Schlüssel erstellen
Um Google Landkarten auf Ihrer Seite darstellen zu können, benötigen Sie einen Google Maps API-Schlüssel. Um diesen zu erstellen gehen Sie zu:
https://console.cloud.google.com/apis/
und loggen sich mit Ihren Google Zugangsdaten ein.
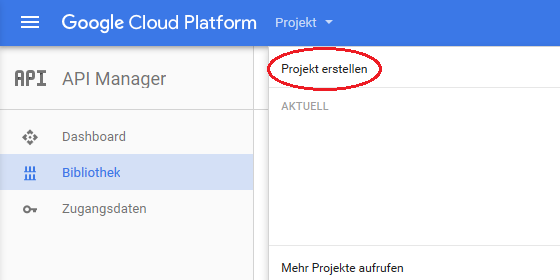
1) Erstellen Sie ein neues Projekt

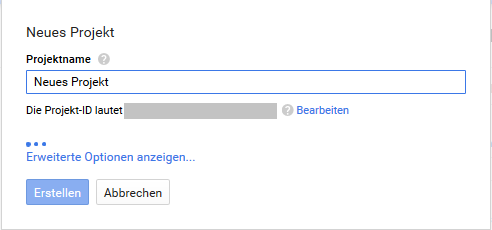
Legen Sie den Namen fest und klicken Sie auf den Erstellen Button

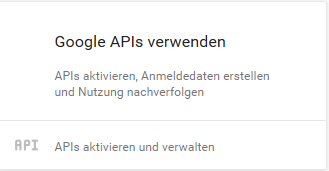
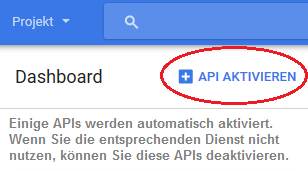
2) Aktivieren und verwalten von APIs (klicken Sie auf den Link API's aktivieren und verwalten im Dashboard)


Einige APIs werden automatisch aktiviert. Wenn Sie die entsprechenden Dienste nicht nutzen, können Sie diese Dienste deaktivieren. Um Landkarten auf Ihrer Seite anzuzeigen, müssen Sie die APIs, die zum Anzeigen von Landkarten notwendig sind, aktivieren.
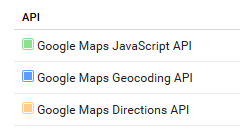
Aktivieren Sie zumindest diese grundlegenden APIs:
- Google Maps JavaScript API - um die Landkarte anzuzeigen
- Google Maps Geocoding API - um Koordinaten einfügen zu können
- Google Maps Directions API - um eine Route ausgeben zu können

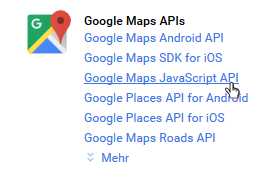
Starten Sie z.B. mit der Google Maps Javascript API:

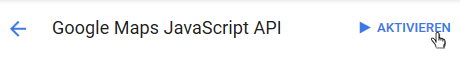
Klicken Sie auf die API und aktivieren Sie sie:

Aktivieren Sie jede API, die Sie benötigen.
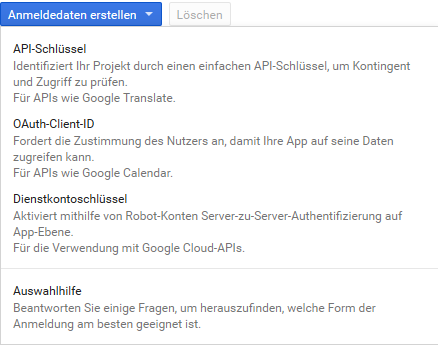
3) Anmeldedaten erstellen - Neuer API-Schlüssel (Dashboard - Gehen Sie zum APIs-Überblick - im linken Menü wird Zugangsdaten angezeigt - Klicken Sie darauf)

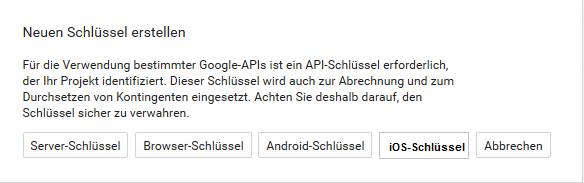
4) Wählen Sie Browser-Schlüssel

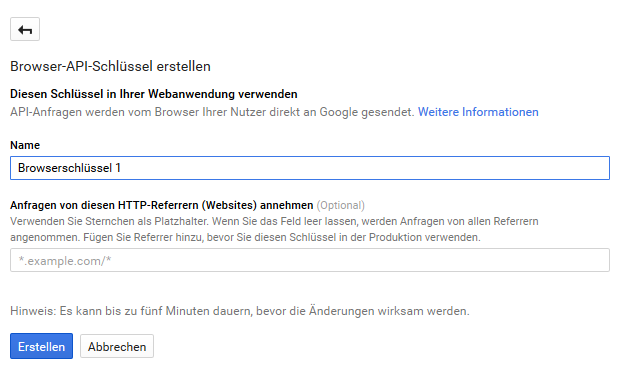
5) Erstellen Sie einen Browser API-Schlüssel, legen Sie den Namen fest und vergessen Sie nicht den Schlüssel zu Ihrer Webseite mit Hilfe von HTTP-Referrern einzuschränken.

Erstellen und speichern Sie den API-Schlüssel. Kopieren Sie ihn und fügen Sie ihn in den Phoca Maps Optionen ein. Jetzt sollte die Karte in der Administration und im Frontend angezeigt werden.
Google™ is a trademark of Google Inc.
Google Maps™ is a trademark of Google Inc.


