Anzeige von Formularfeldern mit Platzhalter [CSS]
Die Standardanzeige der Formularfelder für die Eingabe von Benutzerdaten sieht wie folgt aus:
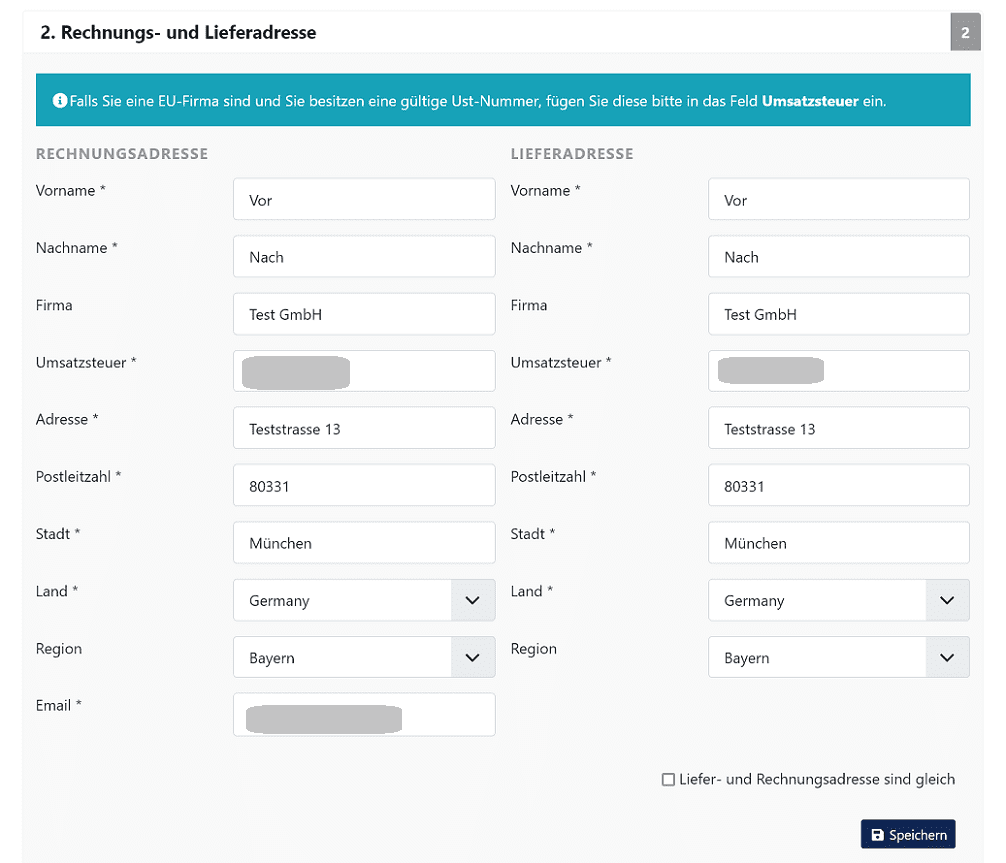
 Phoca Cart - Standardanzeige von Formularfeldern
Phoca Cart - Standardanzeige von Formularfeldern
Wenn Sie in den Phoca Cart Optionen den Parameter: Formular Designtyp auf den Wert: Platzhalter setzen, sieht die gleiche Anzeige der Formularfelder wie folgt aus:
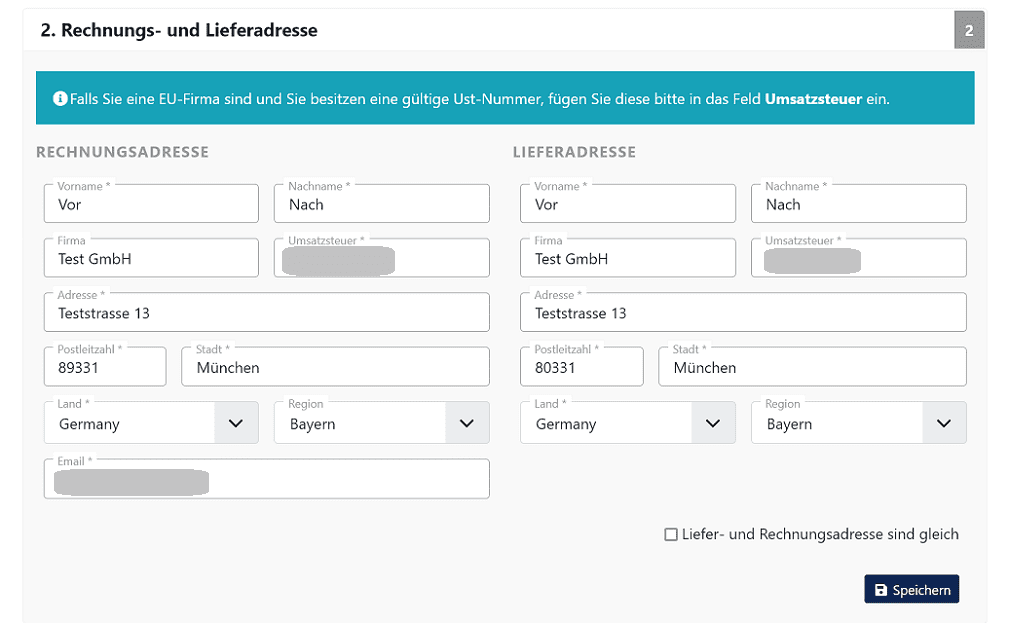
 Phoca Cart - Platzhalteranzeige von Formularfeldern
Phoca Cart - Platzhalteranzeige von Formularfeldern
Und mit Hilfe von CSS können Sie die Breite der verschiedenen Formularfelder ändern, siehe Beispiel:
.ph-form-group-vat_1,
.ph-form-group-company {
width: 50%;
}
.ph-form-group-name_first,
.ph-form-group-name_last {
width: 50%;
}
.ph-form-group-zip {
width: 30%;
}
.ph-form-group-city {
width: 70%;
}
.ph-form-group-country,
.ph-form-group-region {
width: 50%;
}