Anzeige einer Liste von Zahlungs- oder Liefermethoden als Button-Stil [CSS]
Angenommen, Ihre Zahlungsmethoden haben keine Preise und Sie möchten sie als Button und nicht als Liste anzeigen. In diesem Fall müssen Sie den folgenden CSS-Code zu Ihrer user.css Datei hinzufügen.
.ph-payment-price-box,
.ph-shipping-price-box {
display: none;
}
.ph-checkout-box-action {
display: flex;
align-items: baseline;
}
.ph-shipping-title-box,
.ph-payment-title-box {
width: 33%;
}
.ph-shipping-title-box label,
.ph-payment-title-box label {
padding: 1em;
background: white;
border: 1px solid grey;
border-radius: 5px;
}
.ph-shipping-title-box label:has(input[type="radio"]:checked),
.ph-payment-title-box label:has(input[type="radio"]:checked) {
border: 1px solid blue;
box-shadow: 0px 0px 0px 2px blue;
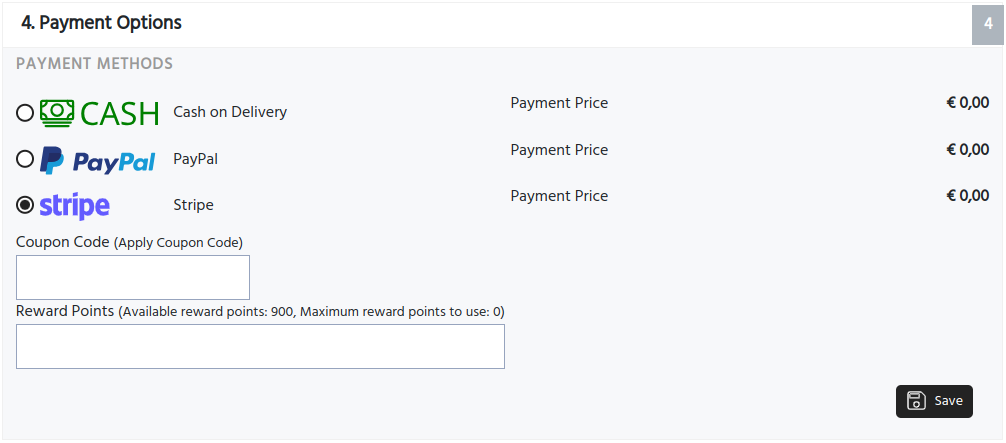
}Die Standardliste der Zahlungmethoden sieht wie folgt aus:
 Phoca Cart - Liste der Zahlungsmethoden im Checkout - Standard
Phoca Cart - Liste der Zahlungsmethoden im Checkout - Standard
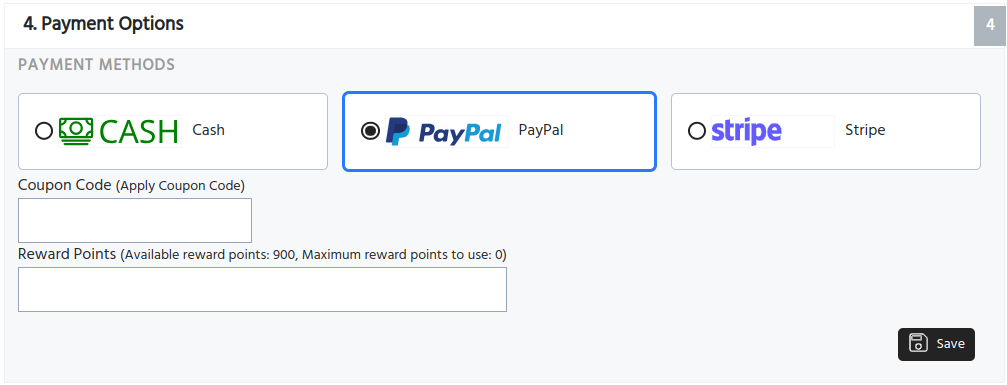
Nach der Änderung in der CSS-Datei wird sie wie folgt aussehen:  Phoca Cart - Liste der Zahlungsmethoden - Button
Phoca Cart - Liste der Zahlungsmethoden - Button